Odin станет весьма полезным инструментом, который позволит владельцам изделий...


Чем отличается динамическая статья от статичной страницы
В этот раз ничего военного, изложено
все предельно просто и понятно. На очереди наполнение нашего сайта на Друпал контентом. С помощью встроенного редактора будем создавать статью и страницу.
В чем заключается разница между первым и вторым, сообщается чуть ниже.
Скажу только, что содержимое публикуемых материалов будет текстовым и, что экспериментировать с размещением внутри страниц изображений и HTML кодом
вы будете сами в меру своих знаний. Кстати, все необходимые знания по нашей
тематике находятся здесь → на сайт. С вашей стороны требуется больше
активности, усердия и все будет хорошо!
1. В панели администратора сайта переходим в Содержимое:
2. На следующей странице добавим содержимое нажатием на одноименную кнопку.
На следующем этапе у нас спросят, какого типа содержимое мы собираемся публиковать. И сразу же предлагают ознакомиться с всевозможными видами материалов. Так если мы собираемся создавать новости, анонсы и планируем делать это регулярно, то есть планируем завести себе персональный электронный дневник, он же блог - нам подойдет статья. По умолчанию, документы этого формата в Друпал отображаются на главной странице сайта и к ним разрешены комментарии. Если нам нужен статичный контент, такой, который не будет изменяться часто, то нас вполне устроит страница. Пример подобных страниц: страницы «О сайте» или «Контакты». Также следует учесть и то, что по умолчанию, документы такого типа не выводятся на главную страницу Друпал сайта и комментарии к ним отключены. Хотя, это можно изменить.
3. Выберем Article , чтобы посмотреть, как будет выглядеть главная страница на Drupal
:
Имею ввиду, опубликуем статью, а затем посмотрим, как ее анонс смотрится на главной странице.
4. Печатаем заголовок, теги и основной текст в редакторе:
Ниже можно выбрать формат текста, добавить рисунок, произвести дополнительные настройки.
У меня всегда стоит Full HTML . я знаю и мне так удобней: 
В самом конце сохраняем наше произведение и на главной странице смотрим результат.
Обратите внимания на блок настроек в нижней части панели:
Drupal - CMS гибкая и при необходимости вы всегда можете ту же статичную страницу превратить в динамическую, позволив пользователям оставлять комментарии, а также возможно размещение ее анонса на главной странице. Не ленитесь менять параметры в настройках и отслеживать изменения уже на своем сайте.
В одном из следующих уроков мы установим визуальный редактор для более быстрого и удобного набора текста страниц, который имеет все необходимое для HTML форматирования текста.
Информация на главной странице в Drupal1. В панели управления открываем Конфигурация → Информация о сайте:
Откуда у меня такое меню? - Смотрите, как поставить и активировать
Иногда пользователи не могут разобраться с самыми простыми вещами. Для разработчиков эти вопросы могут казаться смешными и нелепыми, потому что это буквально азы работы с CMS. Но надо помнить, что мы работаем для «юзеров», и без них наш труд чаще всего не имеет смысла. Нужно терпение и вот такие гайды, чтобы они могли делать свою работу, в которой мы (программисты), в свою очередь, ничего не понимаем.
Итак, чтобы понять как добавить страницу на сайт в CMS Drupal, немного разберемся как все устроено.
Пару слов о DrupalDrupal — это сложная программа, состоящая из «ядра» — основной программы — и большого числа дополнительных мини-программ, которые называются модулями или плагинами. Все эти программы так или иначе участвуют в общем деле — помогают управлять содержимым сайта. Сайт содержит в себе множество разных данных (контента) — статьи, комментарии, пользователей, изображения и т.п.
Все подчинено одной главной задаче и сосредоточено вокруг работы с содержимым сайта. Именно поэтому Drupal является CMS — content management system (системой управления содержимым).
Что такое страница?Под страницей сайта мы можем понимать две вещи.
Во-первых, это один из типов публикаций (статей) — page , который готов к использованию с самого начала, т.е. после установки движка. Публикации в друпал также называются нодами (node ). Если встретите где то в описании этот термин, знайте, что это одно и тоже:).
Во-вторых, мы можем подразумевать под термином «страница» определенный адрес на сайте , т.е. часть пути в адресной строке браузера, после имени домена.
В некотором смысле оба значения тесно связаны, т.к. любая статья на сайте имеет свой адрес, в том числе и публикации типа page . Но адрес может быть не только у материала сайта, но и у страниц, содержимое которых создаётся в результате работы какого-либо плагина.
А еще в Drupal есть такое понятие как системный адрес и псевдонимы (alias).
Как создать статью (или страницу) в Drupal?Для создания любого материала нужны определённые привилегии. Вы ведь не хотите, чтобы любой, входящий на сайт человек мог создавать статьи? Обычно этим занимаются администраторы и редакторы сайта.

А статьи создаются по адресам вида:
Если прав достаточно, то для создания публикации типа page нужно открыть редактор по адресу:
/ node / add / page |
Вручную, конечно, эти адреса не вводят и запоминать их не нужно. :)
Типично сайта настраиваю так, что администратор после авторизации видит черную полоску админ-меню вверху сайта. В нем нужно выбрать пункт «содержимое», чтобы перейти к списку материалов сайта.

На картинке показан пример раздела «содержимое» из только что установленного Drupal 8.
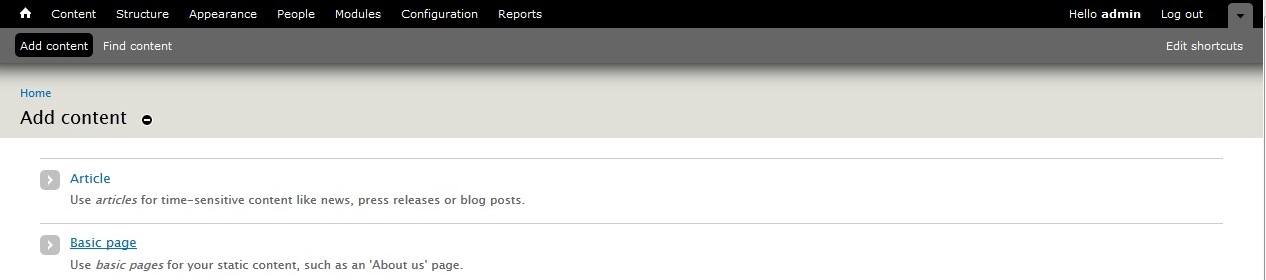
После нажатия на «Добавить материал», мы попадем в раздел админки (/node/add) со списком доступных для создания типов материалов.

Из коробки Drupal 8 предлагает всего два типа публикаций.
Чем отличаются типы материалов?Drupal позволяет конструировать типы публикаций. Каждая из них чаще всего отличается набором полей, может иметь своё оформление, несет свои функции/задачи.
Создавая разные типы материалов, программист может решить почти любую задачу представления и управления данными в контексте сайта. При этом можно разделить полномочия между редакторами сайта по доступу к разным типам материалов. А в сложных проектах (с элементами соц.сетей) некоторые виды публикаций могут создавать даже простые пользователи.
Данный материал является незаменимым руководством для начинающих друпальщиков, поскольку в нем рассматриваются не только установка и базовые принципы, но и два из «трех китов» Друпал-сайтостроения - Views и CCK. Самое приятное, что вся статья посвящена практическому созданию полезного сайта (доски объявлений). Право, во времена Друпала 4.7, когда я только начинал с ним знакомиться, о таких подробных и внятных руководствах можно было только мечтать.
Начинаем работать с Drupal: полное практическое руководствоDrupal (Друпал) - это популярная система управления контентом с открытым исходным кодом. Из-за ее мощного функционала разрабатывать сложные сайты на Друпале значительно проще, чем писать их с нуля. Неудивительно, что благодаря многочисленному сообществу пользователей и огромному количеству модулей, мы слышим о Друпале все чаще и чаще.Гибкость конфигурирования. Главное достоинство Друпала кроется в его гибкой архитектуре. Вы можете применять его для построения сайтов любых типов: от социальных медиа-сайтов, позволяющих пользователям размещать собственное содержимое и голосовать за него, форумов и сайтов с вакансиями до галерей или публикаций портфолио дизайнеров. Друпал отлично справится с поставленной задачей (конечно, для этого вам придется немножко потрудиться).
Многочисленное и грамотное сообщество разработчиков. Вокруг Друпала сложилось многочисленное, яркое и открытое сообщество пользователей и разработчиков. Это значит, вам доступны отличные модули, своевременное исправление багов и обновление ядра, а также неиссякаемый поток документации и руководств в сети.
Модули. Для Друпала разработано огромное число модулей, расширяющих его исходный функционал (о том, что такое модуль, мы поговорим немного позже).
Легкость для разработчиков. Как веб-разработчик, вы не почувствуете ограничений при работе с Друпалом. Ведь Друпал разрабатывался с учетом потребностей именно разработчиков. Ошибкой некоторых основных CMS является чрезмерное акцентирование на пользовательском интерфейсе, что часто влечет недостаток внимания к нуждам тех, кто, собственно, будет разрабатывать и продвигать систему в дальнейшем. Но с Друпалом это не так.
Встроенная система кеширования. Друпал располагает встроенной системой кеширования, способной снизить нагрузку на сервер и сократить время генерации страницы . Кеширование позволяет избежать сложных запросов к базе данных, что повышает производительность сервера.
Достойная встроенная поисковая система. В отличие от других CMS, в Друпале есть очень неплохая система поиска, реализованная на уровне ядра. Конечно, она не может конкурировать с такими поисковыми сервисами как Google Search , или Yahoo! Search BOSS , но тем не менее вполне пригодна для работы.
НедостаткиДлительный процесс обучения. Да, это факт, что изучение Друпала дается несколько труднее, чем изучение других CMS. Я бы не рекомендовал Друпал, если вы хотите сделать первый сайт уже через неделю знакомства. У вас уйдет не один месяц, чтобы по-настоящему понять Друпал, и еще столько же на создание первого полноценного сайта. Однако следует заметить, что небольшой сайт вы сможете создать меньше, чем за день (именно этим мы с вами и займемся в данном руководстве).Иными словами, если вы делаете серьезный ресурс с регистрацией, аутентификацией, набором разрешений и ролей, нaпример, Интернет- мaгaзин, форум или сaйт с видео и аудио-материалами, которые добавляют сами пользователи, имеет смысл использовать более серьезную CMS, чем WordPress.
Я бы не рекомендовал вам использовать Друпал, если клиенту нужен только блог или простой сайт с портфолио, состоящий из нескольких страниц и базового содержимого: такие сайты быстрее и проще сделать на WordPress. Друпал для этого явно излишен.
Другой важный аргумент против использования Друпала - интерфейс, в котором непросто разобраться неопытным пользователям. Это веский аргумент в пользу WordPress.
 Устанавливаем Drupal на XAMPP Здесь мы будем устанавливать Друпал себе на компьютер, но если хотите поставить его на настоящий сервер, процесс будет аналогичен.
Устанавливаем Drupal на XAMPP Здесь мы будем устанавливать Друпал себе на компьютер, но если хотите поставить его на настоящий сервер, процесс будет аналогичен.Скопируйте пакет с Друпалом, который вы скачали ранее, в директорию xampp\htdocs. Распакуйте файлы и переименуйте папку в «drupal» для простоты навигации.
Теперь перейдите в папку xampp\htdocs\drupal\sites\default.
 Создаем базу данных MySQL Друпал для хранения данных использует MySQL
. Так что нам необходимо заранее настроить базу данных MySQL. Для этого воспользуемся - веб-интерфейсом для удобного администрирования баз данных MySQL (он уже входит в дистрибутив XAMPP).
Создаем базу данных MySQL Друпал для хранения данных использует MySQL
. Так что нам необходимо заранее настроить базу данных MySQL. Для этого воспользуемся - веб-интерфейсом для удобного администрирования баз данных MySQL (он уже входит в дистрибутив XAMPP).
В данном примере, я назвал базу db_drupal . Вы можете предоставить суперпользователю (root ) все привилегии на работу с базой db_drupal , так что он сможет читать, записывать и изменять данные в базе. Однако использовать root-аккаунт на рабочем сайте - не лучшая практика . Лучше всего создать отдельного пользователя для данной базы данных и выдать ему только необходимые привилегии. Сейчас мы так и сделаем.
Создание отдельного MySQL-пользователя для базы данных Drupal В нашем примере я создам новый MySQL-аккаунт и назову его drupal_user . Для рабочих сайтов, однако, неплохо использовать неочевидное, случайное имя пользователя, чтобы снизить вероятность взлома при атаке перебором.

Пока вы работаете на локальной машине (то есть, Друпал установлен на вашем компьютере и работает на XAMPP), можете выбрать все доступные привилегии, но на рабочем сервере очень рекомендуется установить только те, которые действительно необходимы
пользователю drupal_user.
Для нашего примера я выбрал только те привилегии, которые хочу предоставить пользователю drupal_user.


Затем распакуйте скачанный архив в ту же директорию, куда чуть раньше распаковывали Друпал.
Переводы дополнительных модулей Друпала также находятся на Drupaler.ru. Поскольку далее по ходу руководства нам потребуются модули CCK и Views, скачайте их переводы прямо сейчас со страниц «Перевод CCK » и «Перевод Views ».



 Настройка чистых ссылок Одна из опций, которая может оказаться для вас незнакомой, называется «Чистые ссылки
» и располагается в разделе «Настройки сервера». Ссылки, генерируемые Друпалом по умолчанию, неинтуитивны и выглядят примерно как localhost/index.php?q=21.
Настройка чистых ссылок Одна из опций, которая может оказаться для вас незнакомой, называется «Чистые ссылки
» и располагается в разделе «Настройки сервера». Ссылки, генерируемые Друпалом по умолчанию, неинтуитивны и выглядят примерно как localhost/index.php?q=21. Если вы безошибочно следовали руководству, то увидите вот такой экран:
Не переживайте, если появится ошибка
функции mail(): она возникает из-за того, что мы используем XAMPP на локальной машине и попросту не настроили почтовый сервер, следовательно Друпал не сможет отправлять письма администраторам.
Когда вы будете работать с настоящим сервером, эти вещи уже будут заранее настроены (если только вы не делаете собственный веб-сервер, который еще не сконфигурирован).

Модули
- это расширения Друпала, добавляющие в него дополнительный функционал.
К примеру, Друпал идет с предустановленным модулем под названием «System». Фактически, Друпал и представляет собой набор модулей ядра, которые разрабатываются и поддерживаются командой проекта. Модуль «System» - один из них, Друпал без него не может работать.
 Установка дополнительного модуля: модуль CCKCCK (Content Construction Kit - Конструктор для содержимого)
- очень популярный модуль Друпала, позволяющий вам создавать разные новые типы содержимого. Давайте потренируемся устанавливать модули на примере CCK, тем более что в дальнейшем он нам понадобится.
Установка дополнительного модуля: модуль CCKCCK (Content Construction Kit - Конструктор для содержимого)
- очень популярный модуль Друпала, позволяющий вам создавать разные новые типы содержимого. Давайте потренируемся устанавливать модули на примере CCK, тем более что в дальнейшем он нам понадобится.
* - по сложившейся в незапамятные времена традиции модуль, везде и всюду называемый CCK, в списке модулей называется Content (прим. пер.).
Поздравляю! Вы только что установили модуль Друпала.
 Настраиваем главную страницу Время действовать. Давайте создадим главную страницу. Для этого мы добавим на сайт первый материал типа «Страница». Перейдем в меню Содержание > Создать материал > Страница
(localhost/drupal/node/add/page).
Настраиваем главную страницу Время действовать. Давайте создадим главную страницу. Для этого мы добавим на сайт первый материал типа «Страница». Перейдем в меню Содержание > Создать материал > Страница
(localhost/drupal/node/add/page).
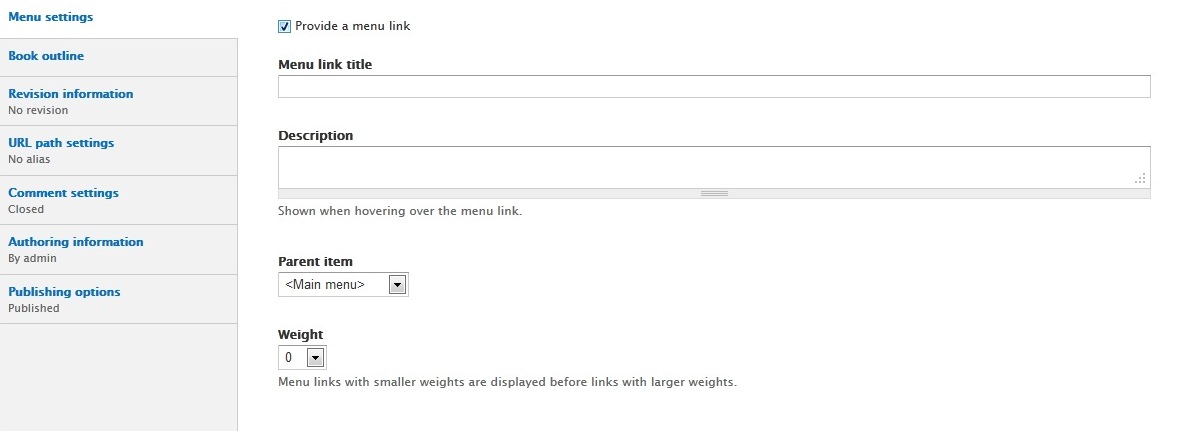
Тема, которую Друпал использует по умолчанию, отображает меню навигации в верхнем правом углу. Настройки в секции «Параметры меню» определяют, включать ли ссылку на нашу страницу в навигацию, или нет.
Если вы хотите добавить ссылку на главную страницу в основное навигационное меню, выберите «Основные ссылки» в выпадающем меню «Родительский пункт».
Опция «Вес
» позволяет организовать порядок вывода ссылок. Ссылки с меньшим весом будут выведены первыми, поскольку они «легче».
Так, например, если ссылка «Главная страница» имеет вес 0, а ссылка «О сайте» - 5, то пункт «Главная страница» будет показан первым, потому что он легче.
Если же ссылка «Главная страница» имеет вес 0, а ссылка «О сайте» - тоже 0, тогда Друпал организует ссылки в алфавитном порядке. Так как вес одинаковый, первой будет показан пункт «Главная страница».
В нашем случае, оставляем вес «Главной страницы» неизменным (по умолчанию вес равен нулю).
Селектор в секции «Формат ввода» позволяет выбрать способ ввода содержимого.
Формат Filtered HTML
ограничивает набор HTML-тегов, которые можно использовать в тексте, через фильтрацию опасных HTML-элементов вроде , которые могут использовать для атаки на браузер посетителя сайта.
Используйте формат Filtered HTML, если админитраторы сайта не знакомы с HTML.
А для разработчиков следует использовать формат Full HTML
. Использование этого формата предполагает, что вы хорошо знакомы с языком HTML.
Если созданием содержимого у вас на сайте занимается только один человек, эта опция вам, наверное, не пригодится (разве что, вы очень забывчивы).
Если же вы работаете с командой добавляющих материалы пользователей и хотите сохранять разные версии, вести журнал изменений содержимого и делать пометки о характере этих изменений - секция «Информация о редакции» вам очень пригодится.
Кроме того, при отмеченном флажке «Создавать новую редакцию
» старая версия материала будет сохранена на случай, если вы захотите к ней вернуться.
Эти параметры позволяют включить или отключить комментарии посетителей для данного материала. Нам, пожалуй, не нужны комментарии на главной странице, так что я выбрал пункт «Отключено
».
В этой секции вы можете изменить имя автора и дату публикации.
Вам не потребуется каждый раз заполнять
данные параметры - Друпал это сделает сам при условии, что вы их не изменяли.
Эта секция задает настройки публикации материала.
 Чем займемся дальше Дальше мы сделаем доску объявлений о вакансиях
, наполняемую пользователями.
Чем займемся дальше Дальше мы сделаем доску объявлений о вакансиях
, наполняемую пользователями.
В адресе вы увидите слово «node»; это значит, что данная страница является нодой.
Создание нового типа материала в Drupal Создание нового типа материала - отличный способ настроить сайт для своих нужд. Для каждого типа вы можете определить способ отображения, назначить права доступа, присоединить дополнительные свойства - возможности просто бесконечны.Создадим тип материала «Вакансия» Cделаем для нашего сайта доску объявлений о вакансиях. Пользователи будут размещать вакансии и проекты, эдакий маленький Craigslist (прим. переводчика: www.craigslist.org - сервис размещения вакансий и резюме).
Почти все элементы страницы добавления нового типа материала снабжены пояснениями. Я считаю необходимым поговорить отдельно об элементе «Тип». Тип
- это машинное имя нового типа материала, используемое в более сложных разработках.
В нашем случае, для вакансий мы зададим машинное имя типа материала «job». Это очень важный момент: в будущем, когда вы станете мастерами-ниндзя Друпала и захотите внести комплексные изменения в свой сайт, например, изменить способ отображения объявлений, вам потребуется создать файл с именем node-job.tpl.php (это уже выходит за рамки данного руководства).
Теперь заполните поля «Название», «Тип» и «Описание», и мы двинемся дальше.
В данной секции у вас есть возможность создать и настроите форму для ввода объявлений о вакансиях; именно ее увидят пользователи, когда будут публиковать вакансии.
Продолжайте настраивать процесс публикации. В разделе «Установки комментариев» можете установить разные варианты комментирования вакансий. Если вы хотите, чтобы посетители могли комментировать вакансии, включите комментарии. Не хотите - выключите.
Создаем тип материала «Вакансия» Самое время нажать «Сохранить» и тем самым завершить создание нашего первого типа материала. Если вы следовали инструкции, в списке типов содержимого появится «Вакансия» (рядом со страницей, статьей и так далее). Настройка типов содержимого с помощью CCK
Итак, у нас есть свой собственный тип материала. Теперь нам нужно настроить форму добавления вакансий с помощью крайне полезного модуля - CCK.
Настройка типов содержимого с помощью CCK
Итак, у нас есть свой собственный тип материала. Теперь нам нужно настроить форму добавления вакансий с помощью крайне полезного модуля - CCK.
Поскольку от пользователей может потребоваться ввод дробных чисел (например, необходимый опыт работы в годах), нам потребуется включить подмодуль Number.
Также нам понадобится модуль Option Widgets, позволяющий добавлять разные элементы ввода данных, например, флажки, группы переключателей и так далее.
Каждый из этих подмодулей зависит от модуля Content: вы не сможете их включить, пока Content выключен.
Вы включили подмодули CCK? Прекрасно, настало время настроить форму публикации вакансий.
Перейдите в меню Администрирование > Содержание > Типы содержимого
, затем щелкните на ссылку «Управлять полями» в столбце «Действия» напротив типа материала «Вакансия». Здесь-то мы и будем добавлять новые поля к форме.
Сперва я добавлю поле «Отдел
», дающее пользователю возможность выбрать из выпадающего списка отдел, в котором возникла вакансия (отдел разработки, финансовый, отдел интерфейсов, ИТ и маркетинга).
После нажатия кнопки «Сохранить», вас перенаправит на страницу, где можно окончательно подстроить поле «Отдел» и перечислить его допустимые значения.

Следущее поле - «Опыт
», в него пользователь сможет вводить дробные числа (например, 3.5 года).
В поле «Справочный текст
» добавьте подсказку о том, как правильно заполнять поле, чтобы посетители вводили верные значения.
В разделе «Общие настройки
» вы можете ограничить значение поля. Например, если в поле «Минимум» задать 2.3, то при попытке разместить вакансию с опытом 1.4 пользователю будет показано сообщение об ошибке.
Последнее поле в типе материала «Вакансия» - «Заработная плата». Это целое число, например, 50 000 рублей.
В общих настройках поля укажите 0 в качестве минимума, чтобы не допустить отрицательных значений, (например, -1200). Почему не указать значение больше нуля? Потому что нулевая зарплата означает, что данная работа не оплачивается.
После создания всех полей, их список для типа материала «Вакансия» будет выглядеть так:
Перетаскивая значок крестика слева от названия полей, вы можете изменить порядок их отображения в форме добавления вакансий.
Здесь мы работали с самыми простыми полями CCK, но этот модуль предоставляет и гораздо более серьезные средства организации содержимого. Например, вы можете установить модуль ImageField , чтобы пользователи могли размещать изображения (к примеру, пусть работодатели выкладывают фотографии рабочего места).
Если вам нужны дополнительные поля CCK, ознакомьтесь с этим списком .
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим
В этой инструкции вы узнаете, как добавить новую страницу и кнопку меню указывающую на страницу на сайте на основе Drupal.
Для этого:




В этой серии видеороликов мы попробуем создать блог на Drupal 8 с нуля. От разворачивания и установки, до кодинга и верстки.
Для кого данное видео?В данных видео, я буду показывать, как бы я делал блог на Drupal 8. Именно в том стэке технологий что я и использую. Иными словами я буду делать блог, как бы его сейчас делал, но попутно комментирую свои действия.
Это не типичный гайд, где все будет разжевано. Я буду лишь стараться объяснить что я делаю, зачем я это, почему так, а не иначе. Расчет на то, что смотря видео, вы будете тормозить на тех частях, где не ясно что я делаю и гуглить. Для тех кто уже более-менее знаком с Drupal, это позволит взглянуть на некоторые вещи с другого ракурса и, возможно, открыть для себя что-то новое.
Я подразумеваю, что вы хотябы знакомы с тем, что такое Drupal и каким-то минимумом, например, что такое типы материалов и уже кликали что-то в админке. Если же такой базы нет, приготовьтесь гуглить:).
Как мы построим работу над блогом?Работа будет вестись через GitLab в специально созданном репозитории .
Мы будем создавать там задачки, решать их, закрывать и пушить в репозиторий. Все свои предложения об улучшении, создании чего-то нового, вопросы и все такое прочее, лучше, конечно, чтобы вы создавали в ишьюсах. Так как вы читаете это в блоге, кто-то будет смотреть видео через YouTube, а кто-то ещё может быть где-то. Так, у нас у всех будет одно централизованное место для вопросов, задач и предложений. Постараемся работать коллективно и открыто, все же OpenSource, как ни как. ?
Всё что я делаю и показываю в видео, далеко не обязательные части, и вы должны это понимать и где-то сами отличать, где что-то можно пропустить. Например, использование Git, GitLab, Docker4Drupal и вообще Docker для локального сервера, а также Linux абсолютно не обязательно, хотя, я бы это все рекомендовал. Но от того, будите ли вы это использовать или нет, суть от этого и результат не должны поменяться. Мы, в первую очередь, работаем с Drupal и его API, а не с другими технологиями, хоть они так или иначи вклиниваются в нашу разработку.
ПредупреждениеЯ уже писал выше, что буду делать блог, так, как я бы его и делал на данный момент и стэк технологий что я использую. Мой подход не идеальный, и он может расходиться с вашим, или каким-то иным. Не стоит воспроинимать его как правильный, он просто один из многих. Если вам что-то не нравится в нем, либо проигнорируйте, либо напишите как бы вы сделали что-то, что вам не понравилось. Я всегда рад посмотреть на другие варианты решения задачи, так как я не боюсь заимствовать хорошие идеи и практики от других.
Какие-то мои действия и решения в процессе будут неизменны, так как я так делаю, и так я покажу вам. Потому что я смогу вам объяснить почему так, а не иначе.
Также, мои подходы могут со временм сильно меняться, и, например, через полгода после выхода первого видео, у меня уже могут быть другие решения, подходы, модули и т.д. Это неизбежно, но если что-то радикально изменится, это я также и притащу в видео.
Часть 1В первой части :

Odin станет весьма полезным инструментом, который позволит владельцам изделий...

При включении ПК пользователи Windows 10 могут столкнуться с синим экраном...

Как пользоваться РТТ? Когда я включаю РТТ мне пишут что: "Невозможно включить...